WordPressで、CSS3とhtmlだけでアコーディオンメニューを作る方法
参考にしたサイトはこちら→ http://tympanus.net/codrops/2012/02/21/accordion-with-css3/
とりあえず、参考サイトを元にして必要なコードを編集してみたので、簡単にコードを見てもらって、詳しい説明はあとからしようと思います。説明見なくても、htmlとCSSを入れてもらっても使えちゃいます。
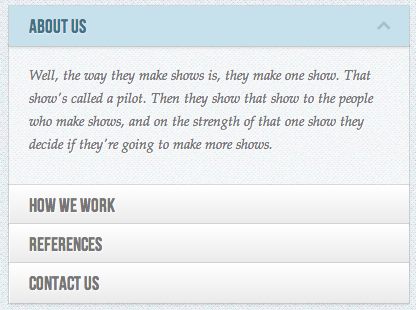
表示されるアコーディオンメニューはこんなかんじです。
 アコーディオンメニュー
アコーディオンメニュー
htmlコードをページのテンプレートに入れる
アコーディオンメニューを表示したいところに下記のコードを入れてください。チェックボックスを追加する感じです。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<section class="ac-container"> <div> <input id="ac-1" name="accordion-1" type="checkbox" /> <label for="ac-1">表示されるメニュー名</label> <article class="ac-small"> <p>アコーディオンの中のコンテンツがここに入ります</p> </article> </div> <div> <input id="ac-2" name="accordion-1" type="checkbox" checked /> <label for="ac-2">表示されるメニュー名</label> <article class="ac-medium"> <p>アコーディオンの中のコンテンツがここに入ります</p> </article> </div></section> |
項目を追加したいときは、ひとかたまりになっている部分をコピーして貼り付ければいいんですが、かたまりの中に2箇所”ac-1″ってなっているんですが、そこの数字を増やしていってください。見てもらうと、2つ目は”ac-2″ってなってます。次は”ac-3″、”ac-4″ってなっていく感じです。
ひとかたまりの部分です。「数字入れる」の部分に順番に数字を入れてあげるとクリックした時にちゃんと表示されます。数字の部分を変えずに入れてしまうと、同じ数字の一番最初のものだけ表示されるのでご注意を。。
|
1
2
3
4
5
6
7
|
<div> <input id="ac-数字入れる" name="accordion-1" type="checkbox" /> <label for="ac-数字入れる">表示されるメニュー名</label> <article class="ac-small"> <p>アコーディオンの中のコンテンツがここに入ります</p> </article></div> |
また、2つ目のかたまりにだけ「checked」っていうのが入っているのですが、これがあるとデフォルトでコンテンツを開いている状態になります。
アコーディオンにするためのCSSを追加する
ちょっと長いんですが、下記を全部入れてあげてください。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
/*幅とマージン設定 */.ac-container{ width: 400px; margin: 10px auto 30px auto;}/*クリックできるようにする設定とか */.ac-container label{ font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; padding: 5px 20px; position: relative; z-index: 20; display: block; height: 30px; cursor: pointer; color: #777; text-shadow: 1px 1px 1px rgba(255,255,255,0.8); line-height: 33px; font-size: 19px; background: linear-gradient(top, #ffffff 1%,#eaeaea 100%); box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3), 1px 0px 0px 0px rgba(255,255,255,0.9) inset, 0px 2px 2px rgba(0,0,0,0.1);}/*ホバー時のラベルを白にする */.ac-container label:hover{ background: #fff;}/*クリック時にチェックボックスをオンにする */.ac-container input:checked + label,.ac-container input:checked + label:hover{ background: #c6e1ec; color: #3d7489; text-shadow: 0px 1px 1px rgba(255,255,255, 0.6); box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3), 0px 2px 2px rgba(0,0,0,0.1);}/*下向き矢印アイコンを入れる */.ac-container label:hover:after,.ac-container input:checked + label:hover:after{ content: ''; position: absolute; width: 24px; height: 24px; right: 13px; top: 7px; background: transparent url(../images/arrow_down.png) no-repeat center center; }/*選択後に表示される上向きの矢印アイコンを入れる */.ac-container input:checked + label:hover:after{ background-image: url(../images/arrow_up.png);}/*ラジオボタンを隠す */.ac-container input{ display: none;}/*コンテンツ部分の表示・非表示の設定 */.ac-container article{ background: rgba(255, 255, 255, 0.5); margin-top: -1px; overflow: hidden; height: 0px; position: relative; z-index: 10; transition: height 0.3s ease-in-out, box-shadow 0.6s linear;}.ac-container input:checked ~ article{ transition: height 0.5s ease-in-out, box-shadow 0.1s linear; box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);}/*コンテンツの部分のスタイル変更 */.ac-container article p{ font-style: italic; color: #777; line-height: 23px; font-size: 14px; padding: 20px; text-shadow: 1px 1px 1px rgba(255,255,255,0.8);}/*3つのクラスの高さを定義する */.ac-container input:checked ~ article.ac-small{ height: 140px;}.ac-container input:checked ~ article.ac-medium{ height: 180px;}.ac-container input:checked ~ article.ac-large{ height: 230px;} |
英語で書いてある説明だっとのでなんとなく日本語にしてコードの中に記述しておきました。参考程度に見てください。(邪魔だったら消してもらって大丈夫です!!)